
Misschien weet je dat het gebruik van bijzondere lettertypes op websites niet helemaal vanzelfsprekend is. Wil je andere fonts dan de gangbare lettertypes als bijvoorbeeld Arial, Verdana, Times, Georgia, enzovoort, dan moet daar wel iets extra’s voor gedaan worden. Vroeger was dat een beetje technisch gehannes, maar tegenwoordig zijn er mooie technieken waardoor dat allemaal veel makkelijker is geworden. Google Web Fonts heeft daar enorm bij geholpen.
Je zou denken dat deze webtechnieken ook toepasbaar zijn in e-mail, zodat je je e-mail nieuwsbrief ook eens van een leuk lettertype kunt voorzien. Maar helaas: wat werkt op een website, werkt nog niet per definitie in e-mail. Dat komt omdat internetbrowsers zich (min of meer) aan een soort standaard houden in de weergave van websites, maar een vergelijkbare consensus is nog ver te zoeken in e-mail-land. Populaire e-mail programma’s en webmail clients hebben allemaal zo hun eigen, verschillende manieren om in HTML opgemaakte e-mails weer te geven. Dat leidt tot soms grote weergaveverschillen (en frustraties bij e-mail designers) en heeft ook impact op de mogelijkheden van het gebruik van bijzondere lettertypes in e-mail.
De bottom line is dat je via het techniekje @import wel bijzondere lettertypes van een font library als Google Web Fonts kunt gebruiken, maar dat veel e-mailprogramma’s dit niet zullen weergeven. In die programma’s zal dan een alternatief lettertype worden getoond. Dat alternatieve lettertype kan worden meegegeven in de HTML van de e-mail nieuwsbrief (“Als lettertype X niet werkt, gebruik dan Y”), waarbij er dan wel voor gezorgd moet worden dat “Y” een gangbaar font is natuurlijk. Wordt het alternatieve font niet meegegeven in de HTML, dan zal het e-mail programma terugvallen op z’n eigen standaard font (iets wat je liever vermijdt, want je weet nooit wat dat is).
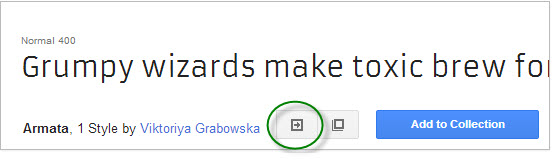
Voor wie wel eens HTML schrijft voor e-mail nieuwsbrieven, hieronder een uitleg over de toepassing van de techniek @import. Ben je niet zo technisch, sla dit stukje dan gerust over 😉 We gaan uit van de gratis font library van Google. Stel dat je daarvan het lettertype ‘Armata’ wilt gebruiken. Zoek dat font op en klik op de button ‘Quick-use’, hieronder groen omcirkeld:

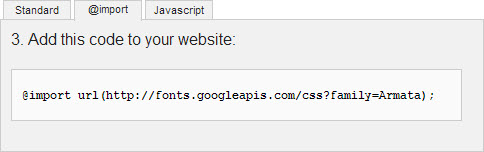
Scroll op de volgende pagina een stukje naar beneden tot je bij optie 3 bent en kies daarvan het tabje ‘@ import’.

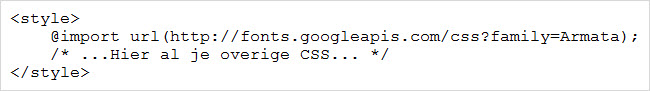
Plak dit fragment helemaal bovenin de CSS styles van je e-mail nieuwsbrief, als volgt:

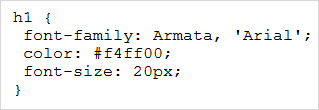
Vervolgens kun je het lettertype Armata in je CSS gaan toepassen, bijvoorbeeld als volgt (waarbij we ervoor kiezen om het gangbare Arial als ‘back up’ te gebruiken):

Zoals gezegd: slechts weinig e-mail programma’s ondersteunen de weergave van bijzondere lettertypes door middel van @import. Hieronder zie je een overzicht:
| E-mail programma of webmail client | |
| Outlook * |  |
| Gmail | |
| Apple mail | |
| Thunderbird | |
| Outlook.com (het voormalige Hotmail) | |
| iOS mail (IPhones en iPads) | |
| Yahoo mail | |
| Android mail | |
| Windows Live mail | |
* De techniek werkt wel in het (al behoorlijk oude) Outlook 2000, maar niet in latere versies.
Hoewel de verdeling hierboven nog aardig ‘fifty-fifty’ lijkt, vallen grote en veel gebruikte e-mailprogramma’s zoals Outlook, Gmail en Outlook.com buiten de boot. Als je de mobiele mailclients niet meerekent zijn Thunderbird en Apple mail de enige desktop programma’s die de techniek ondersteunen.
En dus is er geen ideale oplossing voor het weergeven van bijzondere lettertypes in e-mail nieuwsbrieven. Als je het gebruik van een bijzonder lettertype heel belangrijk vindt, kun je overwegen om plaatjes te maken van titels en tussenkopjes in je e-mail nieuwsbrief. Dat heeft echter weer een ander groot nadeel: in de meeste e-mail programma’s worden die plaatjes niet direct geladen. Je kunt er ook voor kiezen om het speciale techniekje wel toe te laten passen en genoegen nemen met het feit dat aan een deel van je lezerspubliek het alternatieve font zal worden gepresenteerd.
Tip: in onze e-mail marketing oplossing ProMail kun je in de statistieken zien welke e-mail programma’s je lezers gebruiken, dus dat is nuttige informatie als je dat soort keuzes wilt maken.
Ons advies zou over algemeen zijn: play it safe en kies in e-mail voor gangbare, ‘websafe‘ fonts. Dan weet je zeker dat iedereen je nieuwsbrief op dezelfde manier in beeld krijgt. Maar wij zijn een beetje van de school ‘vorm volgt functie’ en kunnen ons heel goed voorstellen dat je er anders over denkt. Wat vind jij?
Misschien vind je deze artikelen ook interessant:
Symbolen in page titles, metatags, social media en zelfs onderwerpregels
Mooiere lettertypes op je website met Google Web Fonts
Informatie over gerelateerde producten en diensten op onze website:
E-mail nieuwsbrief maken met WebGenerator ProMail
Nieuwsbrief design
Nieuwsbrief voorbeelden
En direct onze handige 10 zoekmachine-tips downloaden? WebGenerator blogt over online marketing, webdesign, e-commerce en nog veel meer. Onze artikelen per e-mail ontvangen zodra we ze plaatsen? Meld je dan hieronder aan en download meteen onze “10 SEO Tips Cheat Sheet“.